Space Defense
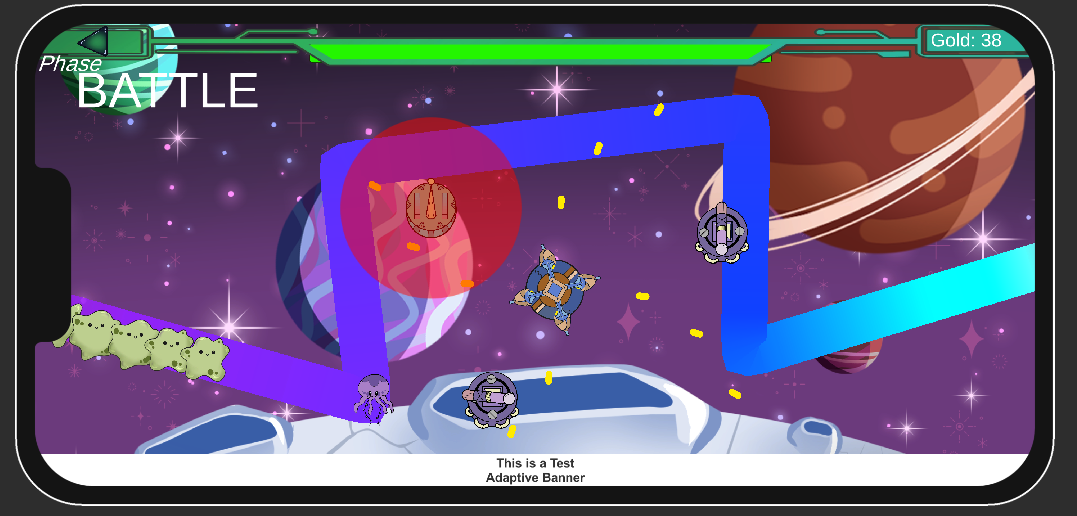
Android mobile tower defense game with ad integration
Summary & Purpose
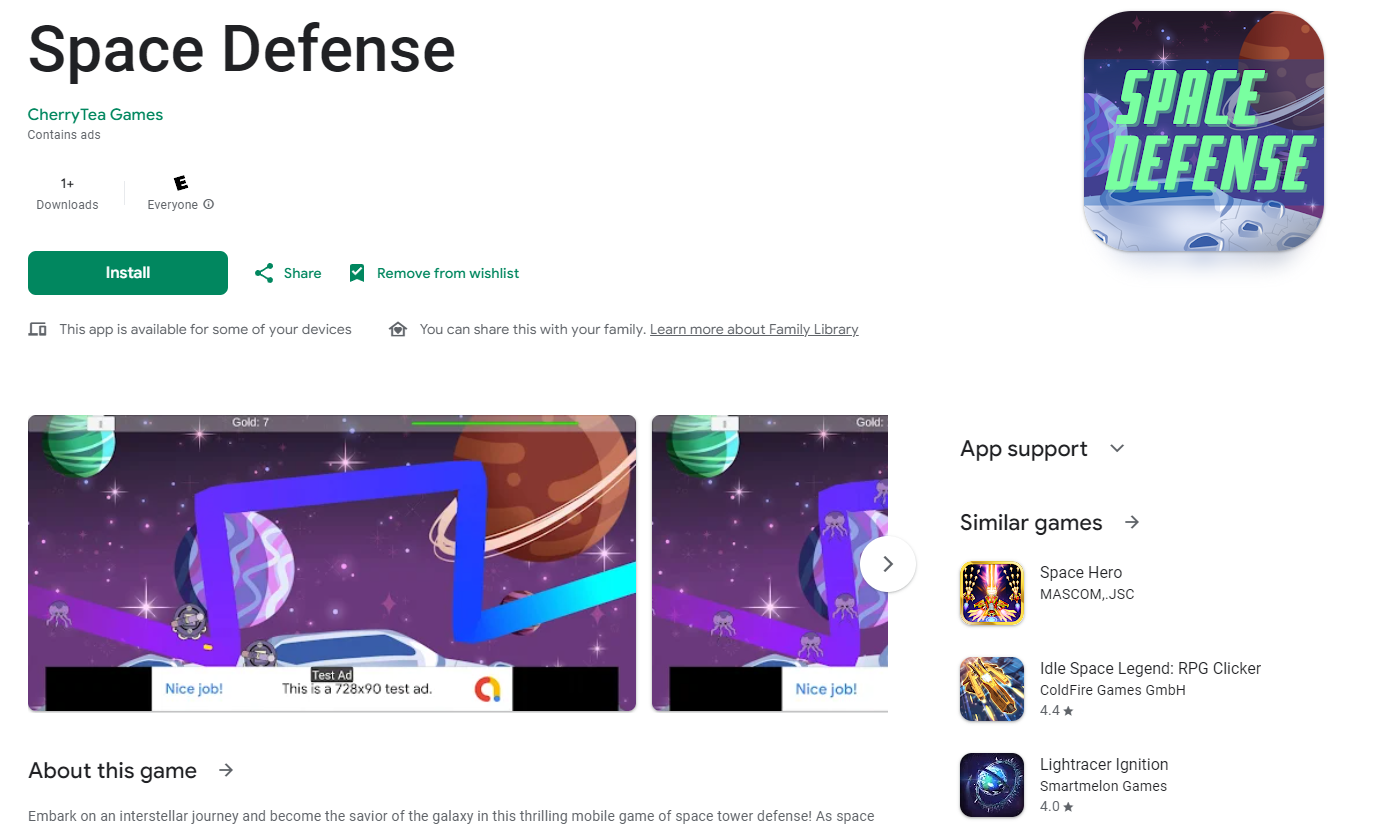
Space Defense was born of a collaboration between my wife and I to quickly make a game that would be capable of publishing on an appstore. We wanted the full loop experience of getting something to ‘market’. Because of this I’m happy to say you can currently find the game available on the google play store
https://play.google.com/store/apps/details?id=com.CherryTeaGames.TowerDefense
Discussion points:
- Actually published on google play
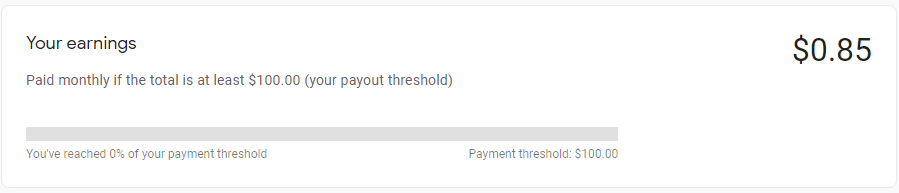
- Full ad integration
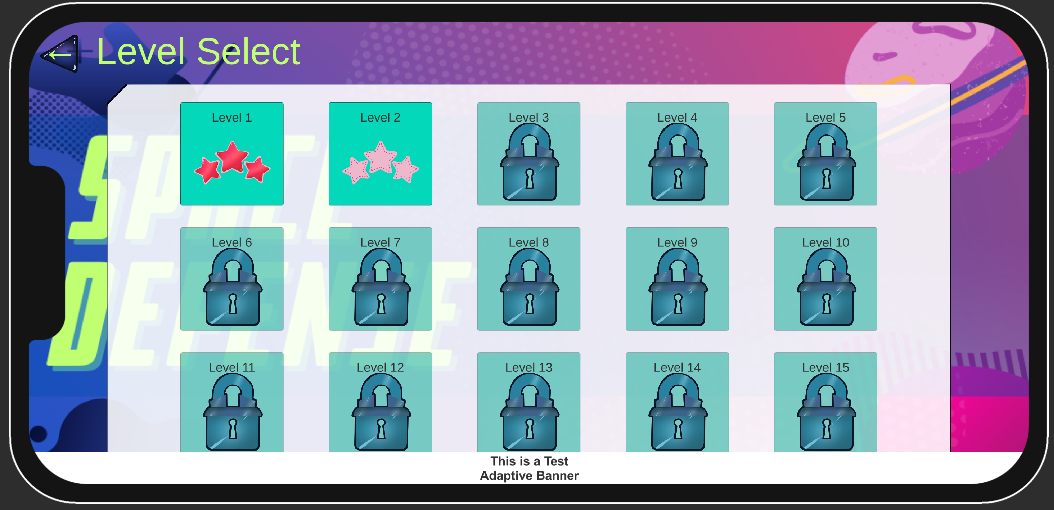
- multiple levels and Persistant saving with custom json serialization
- Mobile limitations


Published on App Store

Since the core point of this was to publish with monetization, A lot of work was done dealing with appstore launching and deploying. This point encompasses many things from release keys, to versioning for the platform, to even having to make a privacy policy and terms of service for this game. There was also setting up and hooking up an admob account and making sure those are connected properly.
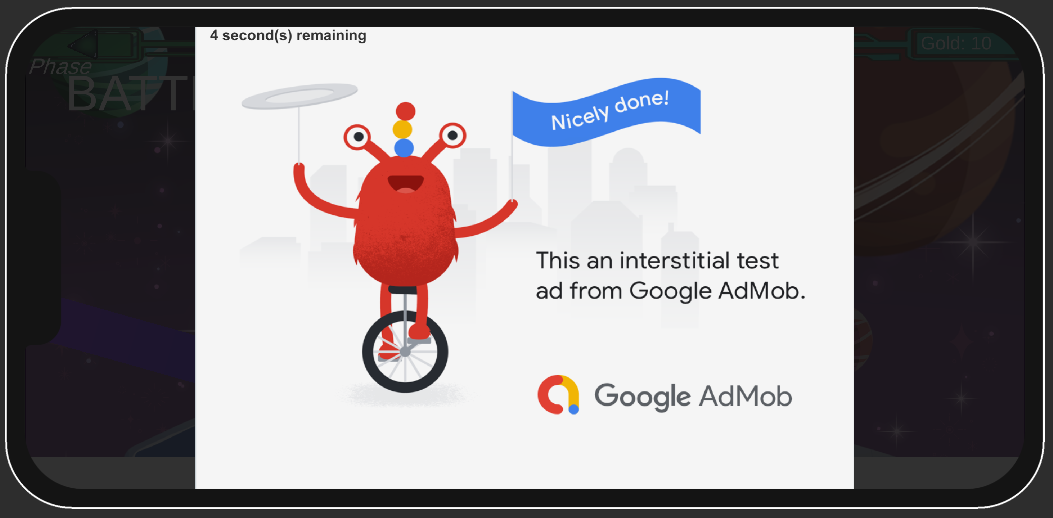
Full Ad Integration

A core tenant to this project was exploring ad integration. To this end I setup google admob and their ads solution. This involved connecting and hooking up my play developer account and setting up API keys, on top of programming in where ads would be served and how to reward / trigger events on successful serving.
I had thought about going with unity ads, but from what I hear their mediation wasn’t quite up to par and I wanted to at least experience getting ads served to clients.

Level progression & Serialization

Since this was meant to be a mobile game with long running progression, I opted to make a custom serialization script to save persistant data using JSON. It’s saved as purely plain text as I wasn’t too concerned over security but obfuscation is possible with the method used.
Saving and loading happens during important events (level select screen, winning a level, etc.) to create a seamless experience.
Challenges & Mobile limitations.
This was my first mobile only game, and during this process I picked up how to live debug on mobile as well as overcome a few mobile only limitations.
The build process was more involved, requiring specific android versions and setting up android build paths. Debugging required setting up android livelink to see console.
During the process there was a nasty bug where what was performed on the unity “simulation” (which I later found out is just changing the resolution for the editor) was not the same as what happened on my phone. Not only this but the behavior was different on each phone I had to test with. 5 different phones, 5 different behaviors.
After extensive debugging I found that I didn’t explicitly set any of the project settings, as this was never something I needed to do for PC games as my games reasonably haven’t reached the level where most computers can’t play it. For mobile, however, despite this being a relatively simple game, update rate was crucial. Even when set to 60fps, some phones refused to adapt, I figure this could be individual phone settings. Solution? Explicitly set project settings and lower update rate to the lowest common denominator (30FPS). After this, the game performed more consistantly across phones.
Another issue was screen resultion scaling. Canvas has the option to scale with screen size, but with so many varying screen sizes I had to find a common denominator once again to adapt. The art assets I had my artist create also required a lot of revising when it came to this varying requirement.